readingnotes201
Forms and JS Events
Forms:
- Whenever you want details to be gathered You need a shape that sits inside a visitor Item (form).
- Form information is sent in pairs with name/value.
- The name and the text of each shape controller is given User types in the choices you choose or values The server is sent.
- The new type elements that render HTML5 are implemented Easier to complete forms for visitors.
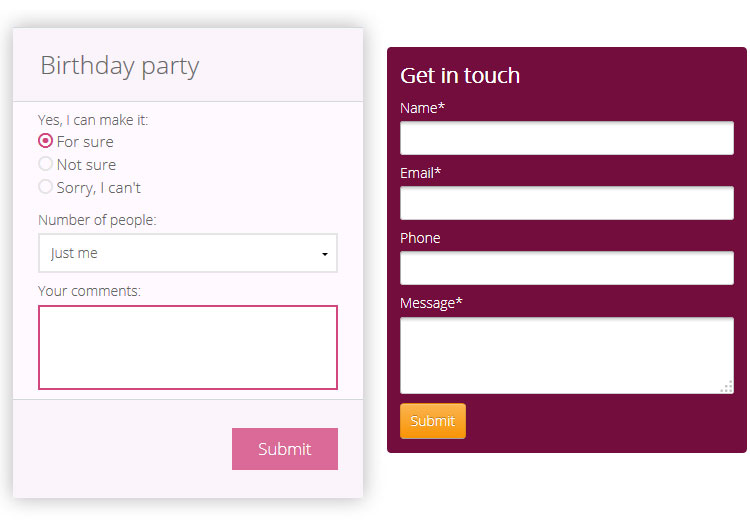
Example:

Lists, Tables & Forms:
- In comparison to the other CSS properties Capitulations that operate for all element material, There are also others of which particular usage is rendered Check lists, charts, and shapes presence.
- Different appearances of List Markers Using the picture in list type and list style Assets. Properties.
- Table cells may have varying boundaries and distances various browsers, however assets are available Using to making them more cohesive to monitor them.
- Formats are simpler to use when testing the form. Connected with CSS vertically.
- Forms have designs that improve their feeling Interactive. Interactive. htmltags
https://jqueryform.github.io/posts/video/form-html.jpg
https://images.slideplayer.com/36/10612827/slides/slide_6.jpg